【jQuery】プラグインなしでコンテンツを切り替えるタブメニューを作る
公開日: : 最終更新日:2016/09/05 jQuery

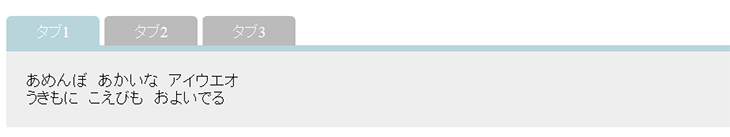
並んだタブをクリックすると、そのすぐ下のボックス内のコンテンツが切り替わります。タブはスマートフォンでも動作しますが、どちらかといえばPC向けのUIです。
<ul class="tab">内の<li>を増やしたり減らしたりすることで、タブの増減が可能です。表示するコンテンツの<div>内は自由にHTMLを組むことができます。テキストだけでなく画像を使うこともでき、CSSでレイアウトも自由に組めます。
サンプル
設置方法
1. jQueryを読み込む
HTMLファイルの<head>~</head>内に下記を記述します。
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<script>
$(function() {
$('.tab li').click(function() {
var index = $('.tab li').index(this);
$('.tab-contents div').css('display','none');
$('.tab-contents div').eq(index).css('display','block');
$('.tab li').removeClass('select');
$(this).addClass('select')
});
});
</script>
もしくは、<head>~</head>内に
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script> <script src="js/custom.js"></script>
と記述し、外部の任意のjsファイルに、
$(function() {
$('.tab li').click(function() {
var index = $('.tab li').index(this);
$('.tab-contents div').css('display','none');
$('.tab-contents div').eq(index).css('display','block');
$('.tab li').removeClass('select');
$(this).addClass('select')
});
});
を追記する。
2. HTMLファイルに書き込む
HTMLファイルのタブメニューを設置したい部分に書き込みます。
<ul class="tab"> <li class="select">タブ1</li> <li>タブ2</li> <li>タブ3</li> </ul> <div class="tab-contents"> <div>あめんぼ あかいな アイウエオ<br>うきもに こえびも およいでる </div> <div class="hidden">かきのき くりのき カキクケコ<br>きつつき こつこつ かれけやき </div> <div class="hidden">ささげに すをかけ サシスセソ<br>そのうお あさせで さしました </div> </div>
3. cssファイルに書き込む
cssファイルに記述します。
ul,li {
margin: 0px;
padding: 0px;
}
.tab {
overflow: hidden;
border-bottom: 6px solid #b9d5dc;
margin-top: 30px;
}
.tab li {
background: #bbb;
float: left;
margin-right: 5px;
color: #FFF;
list-style-type: none;
border-radius: 5px 5px 0 0;
padding-top: 8px;
padding-right: 30px;
padding-bottom: 4px;
padding-left: 30px;
cursor: pointer;
}
.tab li.select {
background: #b9d5dc;
}
.tab-contents div {
background: #eee;
padding: 20px;
}
.hidden {
display: none;
}
関連記事
-

-
【jQuery】プラグインなしで縦型のドロップダウンメニューを作る
jQueryのプラグインを使わない縦型のドロップダウンメニューの作り方です。CSSを変更すれば、...
-

-
【jQuery】サムネイルをクリックするとメイン画像が切り替わる
サムネイルをクリックすると、上の大きい画像がサムネイルの画像と切り替わるようにします。 サンプル ...
-

-
【jQueryプラグイン】FractionSlider:スライダー内の画像やテキストなどの要素に、さまざまな動きをつける
FractionSlider FractionSlider デモ j...
-

-
【jQuery】開閉するボックスを作る
ボタンをクリックすると、隠されたボックスの表示/非表示を切り替えます。CSSプロパティを操作する...
-

-
【jQuery】プラグインなしで縦型のドロップダウンメニューを作る(現在の位置のメニューを開けた状態にする)
『【jQuery】プラグインなしで縦型のドロップダウンメニューを作る』で作ったドロップダウンメニ...

