【jQuery】開閉するボックスを作る
公開日: : jQuery

ボタンをクリックすると、隠されたボックスの表示/非表示を切り替えます。CSSプロパティを操作するごく基本的なスクリプトですが、表示するボックスのデザインは自由にカスタマイズできます。場所をとらず、コンテンツをコンパクトに表示できるため、PCにもスマートフォンにも適しています。スクリプトも簡単です。
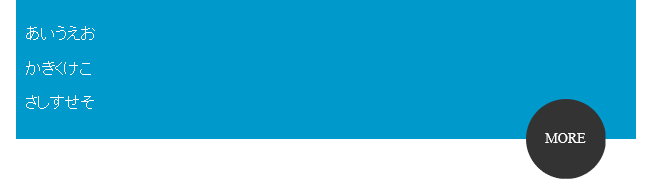
サンプル
設置方法
1. jQueryを読み込む
HTMLファイルの<head>~</head>内に下記を記述します。
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<script>
$(function(){
$('.more').click(function(){
$('.hide_box')
.slideToggle();
});
});
</script>
もしくは、<head>~</head>内に
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script> <script src="js/custom.js"></script>
と記述し、外部の任意のjsファイルに、
$(function(){
$('.more').click(function(){
$('.hide_box')
.slideToggle();
});
});
を追記する。
2. HTMLファイルに書き込む
HTMLファイルのタブメニューを設置したい部分に書き込みます。
<div class="box"> <p>あいうえお</p> <p>かきくけこ</p> <p>さしすせそ</p> <div class="hide_box"> <p>たちつてと</p> <p>なにぬねの</p> <p>はひふへほ</p> </div> <p class="more">MORE</p> </div>
3. cssファイルに書き込む
cssファイルに記述します。
.box {
color: #fff;
background-color: #09c;
width: 80%;
padding: 10px;
margin-right: auto;
margin-left: auto;
}
.hide_box {
display: none;
}
.more {
width: 80px;
height: 48px;
border-radius: 40px;
cursor: pointer;
font-size: 14px;
color: #FFF;
background-color: #333;
text-align: center;
float: right;
padding-top: 32px;
margin-right: 20px;
margin-top: -30px;
}
カスタマイズ
アニメーションの演出を変える
開閉スピードを変更することができます。slideToggle() は特にパラメータを指定しなくてもアニメーションしますが、パラメータを指定することもできます。()内のパラメータとして'slow'、'fast'、もしくはミリセカンド(1/1000秒単位)の数値を指定することができます。
.slideToggle('slow'); //遅い
.slideToggle('fast'); //早い
.slideToggle(400); //ミリセカンドの数値を指定
関連記事
-

-
【jQuery】プラグインなしで縦型のドロップダウンメニューを作る(現在の位置のメニューを開けた状態にする)
『【jQuery】プラグインなしで縦型のドロップダウンメニューを作る』で作ったドロップダウンメニ...
-

-
【jQueryプラグイン】FractionSlider:スライダー内の画像やテキストなどの要素に、さまざまな動きをつける
FractionSlider FractionSlider デモ j...
-

-
【jQuery】プラグインなしで縦型のドロップダウンメニューを作る
jQueryのプラグインを使わない縦型のドロップダウンメニューの作り方です。CSSを変更すれば、...
-

-
【jQuery】プラグインなしでコンテンツを切り替えるタブメニューを作る
並んだタブをクリックすると、そのすぐ下のボックス内のコンテンツが切り替わります。タブはスマートフ...
-

-
【jQuery】サムネイルをクリックするとメイン画像が切り替わる
サムネイルをクリックすると、上の大きい画像がサムネイルの画像と切り替わるようにします。 サンプル ...

