【jQuery】プラグインなしで縦型のドロップダウンメニューを作る
公開日: : 最終更新日:2016/08/14 jQuery

jQueryのプラグインを使わない縦型のドロップダウンメニューの作り方です。CSSを変更すれば、いろいろと使いまわせそうです。
【特徴】
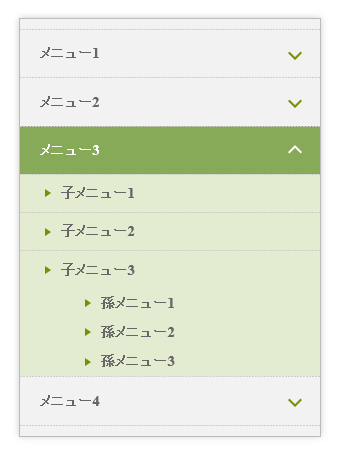
右の「への字アロー」は、ドロップダウンメニューが閉まっているときは下向きで、開いているときは上向きに変わります。
親メニューの「への字アロー」、子メニュー以下の「三角アロー」ともに、画像でなくcssで表示しています。
ドロップダウンメニューが開いている親メニューは色が変わるので、開いている親メニューに注視することができます。
※html5の記述式で書いています。
サンプル
設置方法
1. jQueryを読み込む
HTMLファイルの<head>~</head>内に下記を記述します。
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<script>
$(function(){
$('.sub_menu').hide();
$('.main_menu').click(function(){
$('ul.sub_menu').slideUp();
$('.main_menu').removeClass('open');
if($('+ul.sub_menu',this).css('display') == 'none'){
$('+ul.sub_menu',this).slideDown();
$(this).addClass('open');
}
});
});
</script>
もしくは、<head>~</head>内に
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script> <script src="js/custom.js"></script>
と記述し、外部の任意のjsファイルに、
$(function(){
$('.sub_menu').hide();
$('.main_menu').click(function(){
$('ul.sub_menu').slideUp();
$('.main_menu').removeClass('open');
if($('+ul.sub_menu',this).css('display') == 'none'){
$('+ul.sub_menu',this).slideDown();
$(this).addClass('open');
}
});
});
を追記する。
2. HTMLファイルに書き込む
HTMLファイルのドロップダウンメニューを設置したい部分に書き込みます。
<div id="category"> <ul id="menu"> <li><div class="main_menu">メニュー1</div> <ul class="sub_menu"> <li><a href="#">子メニュー1</a></li> <li><a href="#">子メニュー2</a></li> <li><a href="#">子メニュー3</a></li> </ul> </li> <li><div class="main_menu">メニュー2</div> <ul class="sub_menu"> <li><a href="#">子メニュー1</a></li> <li><a href="#">子メニュー2</a></li> <li><a href="#">子メニュー3</a></li> </ul> </li> <li><div class="main_menu">メニュー3</div> <ul class="sub_menu"> <li><a href="#">子メニュー1</a></li> <li><a href="#">子メニュー2</a></li> <li><a href="#">子メニュー3</a> <ul class="third_menu"> <li><a href="#">孫メニュー1</a></li> <li><a href="#">孫メニュー2</a></li> <li><a href="#">孫メニュー3</a></li> </ul> </li> </ul> </li> <li><a href="#"><div class="main_menu">メニュー4</div></a></li> </ul> </div>
3. cssファイルに書き込む
cssファイルに記述します。
ul, li{
margin: 0px;
padding: 0px;
list-style-type: none;
}
#category {
background-color: #f2f2f2;
box-shadow: 0px 0px 10px #ccc;
border: 1px solid #bbb;
padding-bottom: 10px;
font-size: 15px;
color: #666;
font-weight: bold;
padding-top: 10px;
width: 300px;
}
#category a {
text-decoration: none;
color: #666;
}
#category a:hover {
color: #ffffff;
}
#menu {
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #CCC;
}
.main_menu{
padding-top: 15px;
padding-bottom: 15px;
background-color: #f2f2f2;
font-weight: bold;
padding-left: 20px;
text-indent: 10;
display: block;
position: relative;
border-top-width: 1px;
border-top-style: dashed;
border-top-color: #CCC;
width: 280px;
}
.main_menu::before {
content: '';
width: 8px;
height: 8px;
border: 0px;
border-top: solid 2px #739100;
border-right: solid 2px #739100;
-ms-transform: rotate(135deg);
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
position: absolute;
top: 50%;
right: 20px;
margin-top: -6px;
}
#menu .open::before {
-ms-transform: rotate(315deg);
-webkit-transform: rotate(315deg);
transform: rotate(315deg);
margin-top: -3px;
}
#menu .main_menu:hover ,#menu .open {
background-color: #87aa58;
color: #FFF;
}
#menu .main_menu:hover::before ,#menu .open::before{
border-top: solid 2px #ffffff;
border-right: solid 2px #ffffff;
}
.sub_menu li a{
padding-top: 10px;
padding-bottom: 10px;
text-indent: 40px;
background-color: #e3ecd1;
display: block;
position: relative;
border-top-width: 1px;
border-top-style: dashed;
border-top-color: #CCC;
}
.sub_menu li a::before{
content: '';
width: 0;
height: 0;
border: solid 4px transparent;
border-left: solid 6px #739100;
position: absolute;
top: 50%;
left: 0;
margin-top: -4px;
margin-left: 25px;
}
.sub_menu li a:hover{
background-color: #9fbb79;
}
.sub_menu li a:hover::before {
border-left: solid 6px #ffffff;
}
.third_menu li a{
padding-left: 40px;
border-top-style: none;
padding-bottom: 6px;
padding-top: 6px;
}
.third_menu li a::before{
margin-left: 65px;
}
↓こちらのサイトを参考にさせていただきました。
http://ri-mode.com/rainbow/2015/04/16/simple_accordinonmenu_jquery/
関連記事
-

-
【jQuery】サムネイルをクリックするとメイン画像が切り替わる
サムネイルをクリックすると、上の大きい画像がサムネイルの画像と切り替わるようにします。 サンプル ...
-

-
【jQuery】開閉するボックスを作る
ボタンをクリックすると、隠されたボックスの表示/非表示を切り替えます。CSSプロパティを操作する...
-

-
【jQueryプラグイン】FractionSlider:スライダー内の画像やテキストなどの要素に、さまざまな動きをつける
FractionSlider FractionSlider デモ j...
-

-
【jQuery】プラグインなしで縦型のドロップダウンメニューを作る(現在の位置のメニューを開けた状態にする)
『【jQuery】プラグインなしで縦型のドロップダウンメニューを作る』で作ったドロップダウンメニ...
-

-
【jQuery】プラグインなしでコンテンツを切り替えるタブメニューを作る
並んだタブをクリックすると、そのすぐ下のボックス内のコンテンツが切り替わります。タブはスマートフ...

