【jQueryプラグイン】FractionSlider:スライダー内の画像やテキストなどの要素に、さまざまな動きをつける
公開日: : 最終更新日:2016/08/29 jQuery
jQueryプラグイン「FractionSlider」は、スライダーごとに、画像やテキストなどの複数の要素に動きをつけることができます。前方にある要素だけでなく背景も、異なるタイミングで動かすことができます。
FractionSliderの設置
STEP1:外部ファイルの設置
「jquery.js」と「fractionslider.js」をhtmlファイルの<header></header>内に記述します。
<link rel="stylesheet" href="fractionslider.css"> <script src="jquery-1.9.0.min.js" type="text/javascript"></script> <script src="jquery.fractionslider.js" type="text/javascript" ></script>
STEP2:HTMLを記述
設置したい箇所にHTMLに記述します。
<div class="slider"> <div class="slide"><!-- 1番めのスライドの要素 --></div> <div class="slide"><!-- 2番めのスライドの要素 --></div> <!-- スライドは増可能 --> <div class="fs_loader"></div> <!-- ↑スライダーを読み込んでいる間、「loading.gif」を表示する--> </div>
STEP3:動作の設定
スライダー内のすべてのHTML要素を使用して、独自のCSSで自由にデザインすることが可能です。
data-positionは、カンマで区切られた2つの引数、上と左(px)を取ります。
縦位置は、スライダーの上隅からy-オフセットを定義します。
横位置は、スライダーの左側からx-オフセットを定義します。
<img alt="" src="path/to/image" data-position="100,100" />
STEP4:プラグインの起動
メインのjsファイルに記述します。
jQuery(window).load(function(){
$('.slider').fractionSlider();
});
FractionSliderのカスタマイズ
スライドのオプション
data-in
スライド自身が始まるときの動き。
<div class="slider"> <div class="slide" data-in="slideLeft"> <img data-fixed src="images/a.jpg" width="800" height="400"> </div> <div class="slide" data-in="scrollRight"> <img data-fixed src="images/b.jpg" width="800" height="400"> </div> <div class="fs_loader"></div> </div>
…みたいな感じで、<div class="slide">内に data-in を設定します。このとき、要素の画像の1つに data-fixed を設定しておきます。
- fade
- フェードイン
- none
- カットイン(初期値)
- slideLeft
- 右からスライドイン(前のスライドにかぶさるように入る)
- slideRight
- 左からスライドイン(前のスライドにかぶさるように入る)
- scrollLeft
- 右から左へスクロールイン(前のスライドも同じ方向へスクロールアウト)
- scrollRight
- 左から右へスクロールイン(前のスライドも同じ方向へスクロールアウト)
※設定可能な値:fade, none ,slideLeft, slideRight, slideTop, slideBottom, scrollLeft, scrollRight, scrollTop, scrollBottom… とされていますが、slideおよびscrollのTopとBottomを動かそうとしてもnoneと同じ動作をします。どこかの設定を変更したらちゃんと動くのか?動作確認できず…。
要素のオプション
<img>や<p>など、個別の要素に対してそれぞれに動作を指定することができます。以下のデータ属性を使用します。
data-fixed(固定データ)
スライドの先頭(値は無し)から表示されます。
data-position(位置)
スライダー内での要素の位置。
初期値:(上 , 左)=(0,0) px
data-in(データイン)
動作の始まり方。
- fade
- フェードイン
- none
- カットイン
- left
- 右から入って左へ(初期値)
- topLeft
- 右上から入って指定位置へ
- bottomLeft
- 右下から入って指定位置へ
- right
- 左から入って右へ
- topRight
- 左上から入って指定位置へ
- bottomRight
- 左下から入って指定位置へ
- top
- 上から下へ
- bottom
- 下から上へ
data-out(データアウト)
動作の終わり方。
設定可能な値:fade(フェードアウト), none(フェードなしでアウト) ,left, topLeft, bottomLeft, right, topRight, bottomRight, top, bottom
data-ease-in および data-ease-out
動作の動き方(イージング(easing))の指定。参照:easing methods
data-time
動作の開始~完了までにかかる時間。data-delay や data-step が指定してある場合、動作が始まってからの時間です。
data-delay(データ遅延)
動作が開始し始める時間。
data-step
ステップ順に表示していきます。同ステップのものは同時に動き始めます。
data-special
前の要素と連動させます。 現在は、sycleのみ設定できます。
私的カスタマイズ
スライドの要素(画像など)にリンクをつけたい
これにハマりました…。何をしても「要素のオプション」が反映されずでいろいろ試した結果、<img>に設定していた「要素のオプション」をそのまま<a>に移せば動作が反映されるようになりました。例えば、こんな感じに設定すると、リンク<a>~</a>を設定して、かつ「要素オプション」も反映できます。
<div class="slide" data-in="fade"> <a href="a.html" data-fixed data-in="fade"><img src="image1.png" alt="画像1" width="1100" height="500" ></a> <a href="a.html" data-in="fade" data-delay="300" data-ease-in="easeInQuint"><img src="image2.png" alt="画像2" width="1100" height="500" ></a> <p class="orange" data-in="bottom" data-position="390,0" data-delay="4000" >テキスト1</p> <p class="black" data-in="bottom" data-position="440,0" data-delay="3500" >テキスト2</p> </div>
loaderを変更したい
loader?loading?本当の呼び方は分かりませんが、読み込むまでにクルクル回っているヤツです。「FractionSlider」には標準装備されています。
始めは必要性が分からず、HTMLの<div class="fs_loader"></div>を勝手に削除してしまっていました"(-""-)"
これがないと、jQueryやjsを読み込んでいる間、<img>や<p>などの要素すべてがダダダッと縦並びに並んで見えて不格好です。そのため<div class="fs_loader"></div>は削除しない方がいいです。
そして、それを作動させているのは、HTMLの<div class="slider">内にある
<div class="fs_loader"></div>
と、fractionslider.css 内の
.fs_loader{
width:100%; height:400px;
background:url(images/fs.spinner.gif) center center no-repeat transparent;
}
および、画像 [images/fs.spinner.gif]です。この画像やcssをいじれば、クルクルがカスタマイズできます。
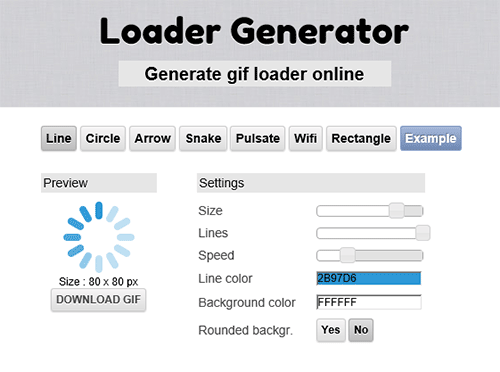
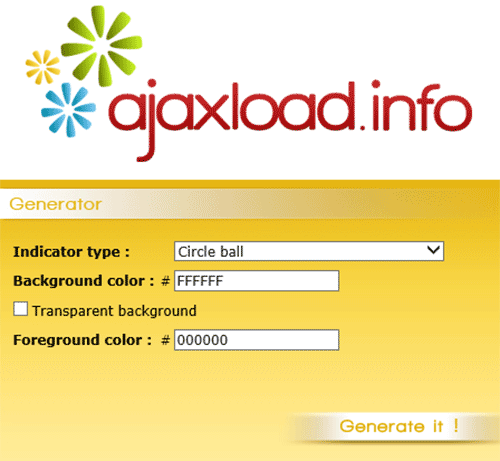
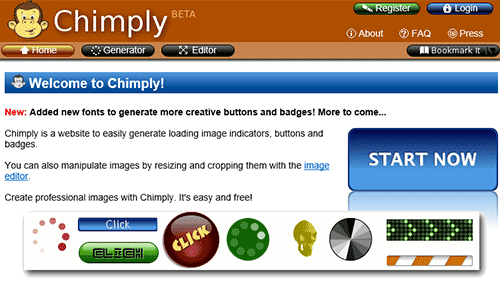
クルクル動いているのはgifアニメーションです。
いろんなloaderのジェネレーターサイトで作成することができます。
関連記事
-

-
【jQuery】開閉するボックスを作る
ボタンをクリックすると、隠されたボックスの表示/非表示を切り替えます。CSSプロパティを操作する...
-

-
【jQuery】プラグインなしでコンテンツを切り替えるタブメニューを作る
並んだタブをクリックすると、そのすぐ下のボックス内のコンテンツが切り替わります。タブはスマートフ...
-

-
【jQuery】プラグインなしで縦型のドロップダウンメニューを作る(現在の位置のメニューを開けた状態にする)
『【jQuery】プラグインなしで縦型のドロップダウンメニューを作る』で作ったドロップダウンメニ...
-

-
【jQuery】サムネイルをクリックするとメイン画像が切り替わる
サムネイルをクリックすると、上の大きい画像がサムネイルの画像と切り替わるようにします。 サンプル ...
-

-
【jQuery】プラグインなしで縦型のドロップダウンメニューを作る
jQueryのプラグインを使わない縦型のドロップダウンメニューの作り方です。CSSを変更すれば、...