「 スクリプト 」 一覧
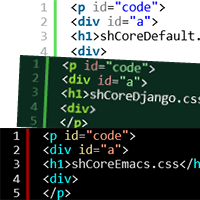
「SyntaxHighlighter」のカスタマイズ
「SyntaxHighlighter」は、自身のサイトで使うにあたって、きめ細かい設定をすることができます。 行番号の開始番号の指定 「SyntaxHighlighter」は何も指定しなければ、「1」...
「SyntaxHighlighter」を使って、行番号のついたソースコードを表示する方法
他のサイトでよく見る、行番号のついたソースコードを表示してくれる「SyntaxHighlighter」スクリプトを設置する方法。 言語ごとに見やすく色分けしてくれ、とても便利です。 1.「Syn...