「SyntaxHighlighter」を使って、行番号のついたソースコードを表示する方法
他のサイトでよく見る、行番号のついたソースコードを表示してくれる「SyntaxHighlighter」スクリプトを設置する方法。
言語ごとに見やすく色分けしてくれ、とても便利です。
1.「SyntaxHighlighter」をダウンロードする
「SyntaxHighlighter」配布サイトから、右端にあるメニューの「download」をクリックします。
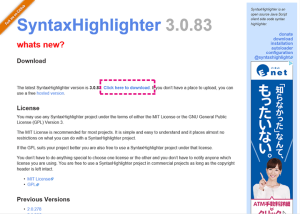
ダウンロードページが表示されたら、「Click here to download.」をクリックしてダウンロードします。
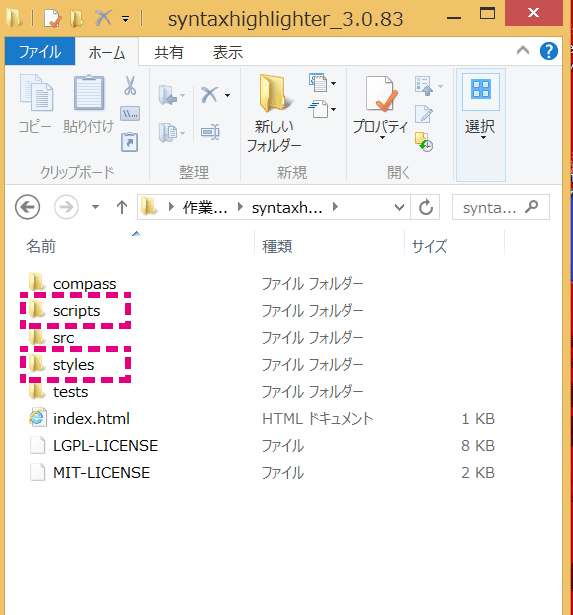
2.ファイルを展開し、必要なフォルダを抜き出す。
ダウンロードしたZIPファイルを展開すると、いろいろファイルが入っていますが、最低限必要なのは「scripts」と「sytles」の2フォルダのみです。「scripts」フォルダにはJavaScriptファイルが、「sytles」フォルダにはCSSファイルが入っています。

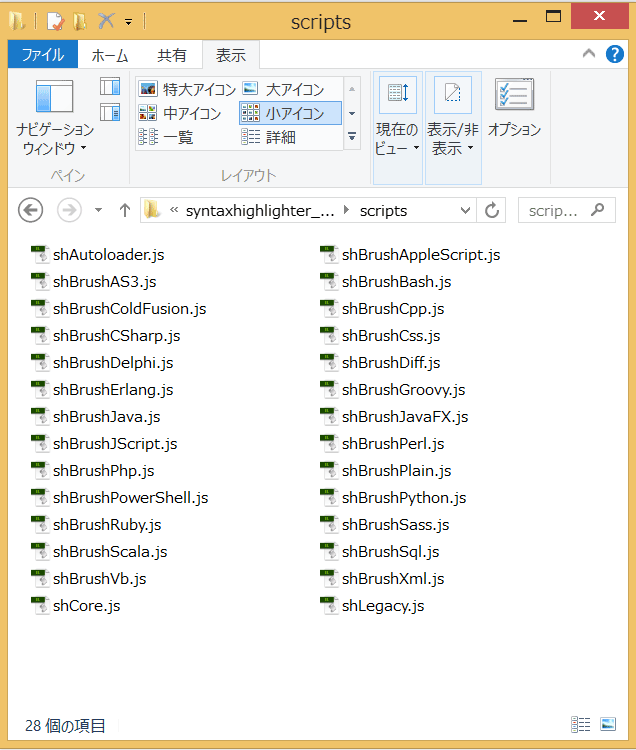
「scripts」フォルダ
「scripts」フォルダ内には、対応言語ごとのJavaScriptファイルが入っています。その中から、自分が表示したいソースコードに対応したファイルを選びます。
htmlソースを書き出したいときは、「shBrushXml.js」を使用します。HTMLもXHTMLもこのファイルを使います。 cssソースを書き出したいときは「shBrushCss.js」を、phpソースを書き出したいときは「shBrushPhp.js」を、JavaScriptソースを書き出すときは「shBrushJScript.js」を…という風です。
「styles」フォルダ
「styles」フォルダ内には、配色に関係するcssファイルが入っています。自分の使いたい配色のcssファイルをアップロードします。もし、ページごとにデザインを変えたり、配色をいろいろ変えたいときは、「styles」フォルダごと全ファイルをアップロードします。
慣れないうちは「scripts」フォルダと「styles」フォルダの2つをフォルダごと全ファイルをアップロードすることをおすすめします。
3.「scripts」と「styles」ファイルをアップロードする
(2)で選んだ「scripts」フォルダと「sytles」フォルダ内の必要なファイル(もしくは全ファイルをフォルダごと)を、自身のウェブサイト(もしくはサーバ自身)の任意の場所に、アップロードします。
任意の場所とは、例えばサイトのindex.htmlと同じ階層に「SyntaxHighlighter」というフォルダを作り、その中に選んだファイルもしくはフォルダを入れます。
「JUGEMブログ」はフォルダをいじることが出来ませんので、別の方法を取ります。→「JUGEMブログ」で「SyntaxHighlighter」を設置する方法


4.SyntaxHighlighterの設置
htmlの<head>内に、以下の4つを記述します。
- コアスクリプト(shCore.js)を読み込む記述
- 表示したい言語に応じたスクリプト(sh●●●.js等)を読み込む記述
- 表示に使いたい配色(テーマ)のCSS(shCore■■■.css等)を読み込む記述
- スクリプトを開始する記述
<script type="text/javascript" src="shCore.js"></script><!-- コアスクリプト(必須/このまま記述) --> <script type="text/javascript" src="sh●●●.js"></script><!-- 使う言語に応じたスクリプト --> <link type="text/css" rel="stylesheet" href="shCore■■■.css"><!-- デザインテーマ (配色css)--> <script type="text/javascript">SyntaxHighlighter.all();</script><!-- スクリプトの開始(必須/このまま記述) -->
例えば、「HTMLソース」と「JavaScriptソース」を、「デフォルトの配色(テーマ)」で表示させたい場合は、以下のように記述します。ファイルパスは、アップロードした先に合わせて修正して下さい。
<script type="text/javascript" src="http://●●●▲▲▲.jp/scripts/shCore.js"></script><!-- 必須 --> <script type="text/javascript" src="http://●●●▲▲▲.jp/scripts/shBrushXml.js"></script><!-- HTML,XML言語を表示したいとき --> <script type="text/javascript" src="http://●●●▲▲▲.jp/scripts/shBrushJScript.js"></script><!-- JavaScript言語を表示したいとき --> <link type="text/css" rel="stylesheet" href="http://●●●▲▲▲.jp/styles/shCoreDefault.css"><!-- 例えば…デフォルトの配色 --> <script type="text/javascript">SyntaxHighlighter.all();</script><!-- 必須 -->
「http://●●●▲▲▲.jp」部分をファイルのあるアドレスに書き換えてください。
上記は絶対パスで書いてますが、相対パスでも大丈夫です。
必要に応じて、読み込むJavaScriptを増やして下さい。
配色CSSについて詳しく解説
「SyntaxHighlighter」には、複数の配色が用意されています。
Ver 3.0.83現在では8種類の配色があり、CSSファイルを切り替えることで、配色を変更できます。
配色の変更方法には2通りあって
例えば、Djangoのデザインにしたい場合は、
①shCore.css と shThemeDjango.css の両方のCSSファイルをリンクする。
②shCoreDjango.css の1種類のCSSファイルをリンクする。
ページによって複数の配色を使い分けたい場合は、①の方法を使うと読み込み時間が少なくて済みます。
使いたい配色が1種類だけの場合は、②の方法を使うと読み込むcssファイルが1つで済みます。
①の方法
<link type="text/css" rel="stylesheet" href="../syntaxhighlighter/styles/shCore.css"><!-- 共通CSSファイル --> <link type="text/css" rel="stylesheet" href="../syntaxhighlighter/styles/shThemeDjango.css"><!-- DjangoのCSSファイル -->
を<head></head>内に貼り付けます 。
絶対パスもしくは相対パス(href)は自身の「SyntaxHighlighter」の置き場所にあわせます。
② の方法
<link type="text/css" rel="stylesheet" href="../syntaxhighlighter/styles/shCoreDjango.css"><!-- 共通CSSファイルとDjangoを結合したCSSファイル -->
ちなみに、8種類のスタイル見本はこんな感じ。
1.「shCoreDefault.css」のとき ↓

2.「shCoreDjango.css」のとき↓

3.「shCoreEclipse.css」のとき↓

4.「shCoreEmacs.css」のとき↓

5.「shCoreFadeToGrey.css」のとき↓

6.「shCoreMDUltra.css」のとき↓

7.「shCoreMidnight.css」のとき↓

8.「shCoreRDark.css」のとき↓

5.SyntaxHighlighterの書き出し
行番号のついたソースを表示するには、pre要素を使ってソースを記述します。
その際、pre要素のclass属性の値に、各種設定を記述します。
<pre class="brush: (言語名);"> ~表示したいソースを記述~ </pre>
class属性の値には、「brush: (言語名);」という形で言語名(ブラシ名)を記述します。
HTMLソースを表示したいとき
~表示したいhtmlソースを記述~
</pre>
と書きます。例えば、
<h1>こんな感じ</h1>
</div>
というhtmlの記述を行番号をつけて表示したいときは、
<div id="a">
<h1>こんな感じ</h1>
</div>
</pre>
と書きます。
「<」は「>」 で、「>」は「>」に直して記述します。
すると、こんな感じで表示されます。
<div id="a"> <h1>こんな感じ</h1> </div>
※<head>内に「shBrushXml.js」を設置済みでなければなりません。
CSSソースを表示したいとき
htmlの記述と同じ要領で
~表示したいcssソースを記述~
</pre>
と書きます。例えば、
h1 a {
color: #000;
}
</pre>
と書くと、このように表示されます。
h1 a {
color: #000;
}
※<head>内に「shBrushCss.js」を設置済みでなければなりません。
その他のソースを表示したいとき
以下の通り対応しています。
| 書き出したい言語 (pre class=brush:(言語名);"の (言語名)にはこれを記述) |
<head>内に設置するjsファイル |
|---|---|
| as3, actionscript3 | shBrushAS3.js |
| bash, shell | shBrushBash.js |
| coldfusion | shBrushColdFusion.js |
| cpp, c | shBrushCpp.js |
| c-sharp, csharp | shBrushCSharp.js |
| css | shBrushCss.js |
| delphi, pas, pascal | shBrushDelphi.js |
| diff, patch | shBrushDiff.js |
| erlang | shBrushErlang.js |
| groovy | shBrushGroovy.js |
| java | shBrushJava.js |
| jfx, javafx | shBrushJavaFX.js |
| js, jscript, javascript | shBrushJScript.js |
| perl, pl | shBrushPerl.js |
| php | shBrushPhp.js |
| plain, text | shBrushPlain.js |
| ps, powershell | shBrushPowerShell.js |
| py, python | shBrushPython.js |
| rails, ror, ruby | shBrushRuby.js |
| scala | shBrushScala.js |
| sql | shBrushSql.js |
| vb, vbnet | shBrushVb.js |
| html, xhtml, xml, xslt | shBrushXml.js |
関連記事
-

-
JUGEM:子カテゴリーを作る(ツリー化)
1.カテゴリーの編集 JUGEMブログの管理画面にて 書く > カテゴリーの編集 をクリックする。 ...
-

-
「SyntaxHighlighter」のカスタマイズ
「SyntaxHighlighter」は、自身のサイトで使うにあたって、きめ細かい設定をすることがで...
- PREV
- かわいい背景素材のサイト
- NEXT
- 熱性けいれんに対するジアゼパム坐剤の使い方