「CodePen」のデザインを変更・カスタマイズする
公開日: : サイト用素材
タブのデザインを変更する
「Result」が「HTML」や「CSS」、「JS」と並列に並んでいるこのデザインを使いたいのに、今「CodePen」で初期に吐き出されるタブデザインは、これやこれ↓。


デザイン的にはこっちの方がかっこいいのかもしれないけど、何が嫌かって…
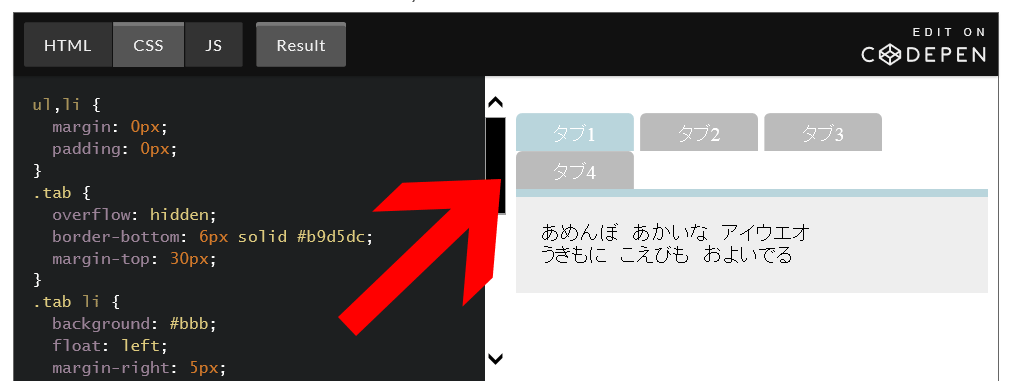
それは「Result」表示が、半分のスペースになるので(「HTML」「CSS」「JS」すべてが非選択のときのみ「Result」が全表示になるんだけども)、デザインが崩れて表示されやすい。
↓こんな感じに…。

なので、他のサイトさんでよく使われている
↓このデザイン

にしたいんだけど、どうしたらいいのか分からない。
いろいろいじくってみて、「Copy & Paste Code」のHTMLを触ればよいことが分かりました。
<p class="codepen" data-embed-version="2" data-user="kajilabo" data-default-tab="result" data-slug-hash="zBZKXJ" data-theme-id="25025" data-height="300">See the Pen <a href="http://codepen.io/kajilabo/pen/zBZKXJ/">zBZKXJ</a> by kajico (<a href="http://codepen.io/kajilabo">@kajilabo</a>) on <a href="http://codepen.io">CodePen</a>.</p>
<script src="//assets.codepen.io/assets/embed/ei.js" async=""></script>
の頭の方のコード、 data-embed-version="2" の数字を 1 に変更すれば、旧バージョンのデザインに変更できました。
ちなみに、data-height="300" の数値を変更すれば、コンテンツエリアの高さが変更できます。
関連記事
記事はありませんでした

