【wordpressプラグイン】Custom Field Template:カスタムフィールドをより使いやすくする
WordPressには、「カスタムフィールド」という機能が標準で実装されています。投稿や固定ページで、タイトルや本文以外に入力項目を作ることのできる機能です。Wordpressに標準で実装されていますから、プラグインを追加しなくても使うことは可能です。カスタムフィールドは任意の数だけ、項目と値のペアを記事に追加することができ、ループ内でテンプレートタグを使ってタイトルや本文等と同じように出力できます。
しかし、カスタムフィールドは便利な機能ですが、標準の管理画面でのカスタムフィールド入力欄は分かりやすい入力項目名が表示できないなど、若干難があるため、プラグインを導入し入力欄を拡張すると、より使いやすくなります。
WordPressプラグイン「Custom Field Template」は、カスタムフィールドの入力を支援するプラグインです。
通常のカスタムフィールドは、名前と値の両方をその都度入力する必要がありますが、このプラグインを利用すれば名前を固定でき、値だけ入力すればよいのでカスタムフィールドを多用するサイトでの記事作成が簡単になり、複数人で管理するときなどに便利になります。
製作者が日本人のため、管理画面も日本語で分かりやすく作られています。
1.「Custom Field Template」をダウンロードする
「WordPress管理画面」 > 「プラグイン」 > 「新規追加」
で「プラグインの検索」に「Custom Field Template」と打ち込んで「Custom Field Template」をインストールし、有効化します。
2.「Custom Field Template」の設定
「Custom Field Template」の設定は
「Wordpressの管理画面」>「設定」>「カスタムフィールドテンプレート」
からできます。
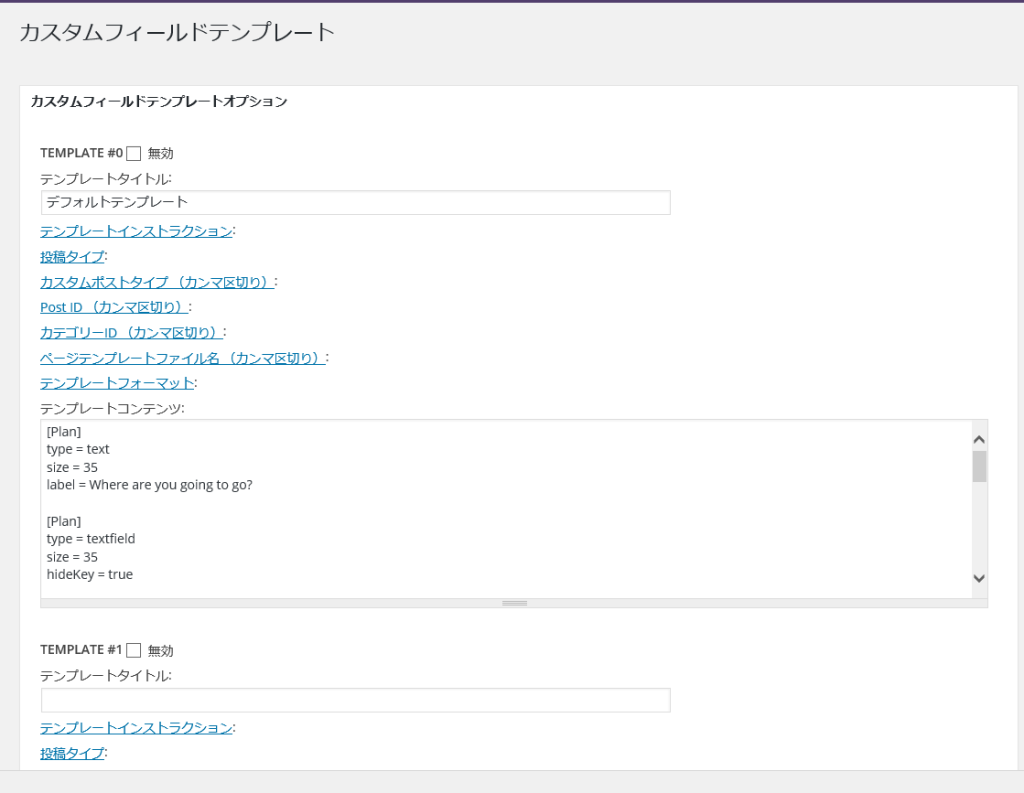
TEMPLATE #0□無効
ここをチェックすると、設定したカスタムフィールドを一時的に無効にできます。
(テンプレートを追加すると#1、#2…と数字が増えていきます)
テンプレートタイトル
テンプレートのタイトルです。分かりやすいように入力します。日本語でも大丈夫です。
テンプレートインストラクション
テンプレートの解説です。さらに分かりやすくする場合は入力しましょう。
投稿タイプ
カスタムフィールドの表示を投稿タイプごとに指定したい場合は変更します。
基本的には初期値の「両方」のままでOKです。カスタムポストタイプを使用する場合は、「両方」を選択しておきます。
投稿ページのみに表示したい場合は「投稿」を、固定ページのみに表示したい場合は「ページ」を選択します。
カスタムポストタイプ~ページテンプレートファイル名
指定したページでのみカスタムフィールドを表示させるよう設定できます。複数ページを指定したいときは半角カンマ「,」で区切って指定します。
カスタムポストタイプ
カスタムポストタイプに表示させたい場合にカスタムポストタイプ名を入力します。投稿やページにも表示したい場合は、postやpageも入力します。
例:history,post,page
Post ID
特定の記事にだけ表示させたい場合に入力します。表示させたい記事IDを半角カンマ「,」で区切って入力します。
例:1,3,10,23
カテゴリーID
特定のカテゴリーの記事にだけ表示させたい場合に入力します。表示させたいカテゴリーID(タクソノミーID)を半角カンマ「,」で区切って入力します。
例:10,23
ページテンプレートファイル名
特定のページテンプレートを使用するときだけ表示させたい場合に入力します。
表示させたいページテンプレートファイル名を拡張子(.php)まで含めて半角カンマ「,」で区切って入力します。
例:index.php,history.php
テンプレートフォーマット
テンプレートフォーマットを使用すると、カスタムフィールドの入力にも[cft] ショートコードフォーマットのフォーマットが適用されます。自由度の高い入力画面を作成したい場合に使用します。
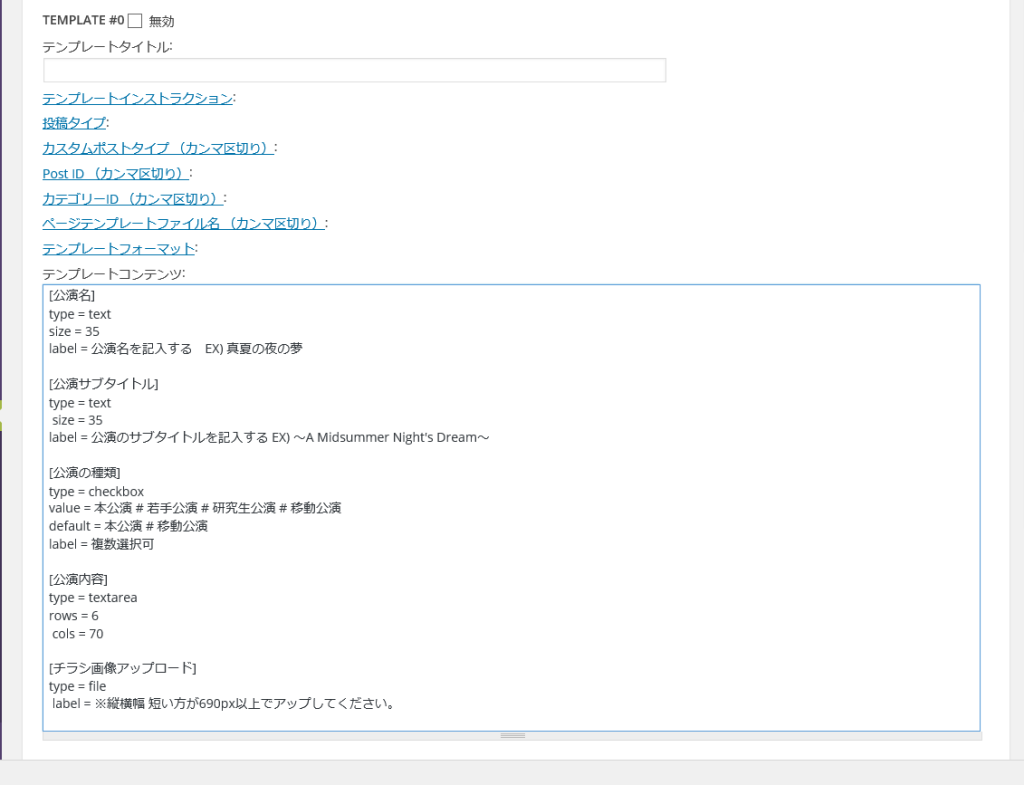
テンプレートコンテンツ
このフィールドにコードを入力することで、カスタムフィールドに表示する項目と表示方法をカスタマイズできます。
画面下にある「オプションリスト」を参照しながら入力します。
[公演名] type = text size = 35 label = 公演名を記入する EX) 真夏の夜の夢 [公演サブタイトル] type = text size = 35 label = 公演のサブタイトルを記入する EX) ~A Midsummer Night's Dream~ [公演の種類] type = checkbox value = 本公演 # 若手公演 # 研究生公演 # 移動公演 default = 本公演 # 移動公演 label = 複数選択可 [公演内容] type = textarea rows = 6 cols = 70 [チラシ画像アップロード] type = file label = ※縦横幅 短い方が690px以上でアップしてください。
などと入力してみました。
[ID]:項目名
項目名です。英語でも日本語でも大丈夫です。[]でくくります。
type:フォームタイプ
text・textfield
1行程度のテキストを入力するのに適しています。
- size
- 横幅の長さ
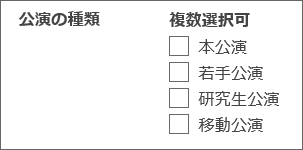
checkbox
チェックボックスを作ります。チェックボックスとはこの形のことです。
- value
- 表示項目。
「value=◯◯ # ◯◯ # ◯◯ # 」と、 # 区切りで表示項目を指定。複数指定可。
- default
- 始めにチェックを入れておく項目。省略可。
入力例
type = checkbox
value = 本公演 # 若手公演 # 研究生公演 # 移動公演
default = 本公演 # 若手公演
label = 複数選択可
radio
ラジオボタンを作ります。ラジオボタンとはこの形のことです。
- value
- 表示項目。
「value=◯◯ # ◯◯ # ◯◯ # 」と、 # 区切りで表示項目を指定。
- default
- 始めにチェックを入れておく項目。省略可。
- clearButton
- 選択の解除テキストを表示。
「clearButton = true」で表示。
「clearButton = true」で解除テキストが表示されます。
![]()
入力例
type = radio
value = 0~9歳 # 10~19歳 # 20~30歳 # 30歳以上
default = 0~9歳
clearButton = true
select
セレクトボックスを作ります。セレクトボックスとはこの形のことです。
- value
- 表示項目
「value=◯◯ # ◯◯ # ◯◯ # 」と、 # 区切りで表示項目を指定。
- default
- 始めにチェックを入れておく項目。省略可。
入力例
type = select
value = 0~9歳 # 10~19歳 # 20歳以上
default = 0~9歳
textarea
複数行のテキストを入力するのに適しているタイプです。
- rows
- 入力欄の高さ
- cols
- 入力欄の幅
- tinyMCE
- 入力フォームに「ビジュアルエディタ」を使用可能にするかどうか(初期値:false)
- htmlEditor
- 入力フォームに「htmlエディタ」を使用可能にするかどうか(初期値:false)
- mediaButton
- 入力フォームに「メディアボタン」を使用可能にするかどうか。trueにすれば、そのフォームに画像や動画などを差し込めるようになります。(初期値:false)
入力例
type = textarea
rows = 4
cols = 40
tinyMCE = true
htmlEditor = true
mediaButton = true
エディターを使わないときは下記のシンプルな記述で大丈夫です。
入力例
type = textarea
rows = 4
cols = 40
file
画像ファイルをアップロードします。
入力例
type = file
label = ※縦横幅 短い方が690px以上でアップしてください。
label:項目の説明
項目にさらに詳しい説明をつけたいときに使用します。
3.ページ編集画面でカスタムフィールドへ入力する
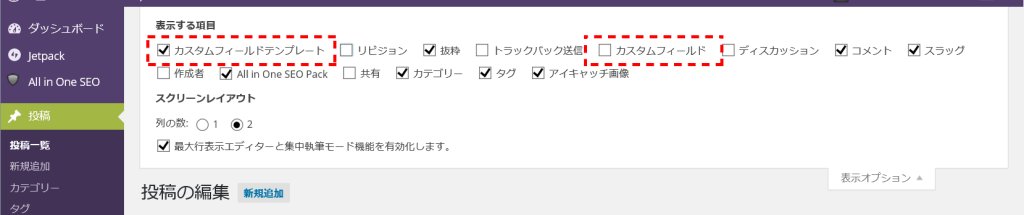
「Custom Field Template」が表示されるように指定した投稿および固定ページ、カスタムポストタイプの編集画面に、新たに「カスタムフィールドテンプレート」という入力オプションが表示されるようになりました。
本文とともにカスタムフィールドテンプレートにも入力して保存します。
万が一、カスタムフィールドテンプレートが表示されない場合は、表示オプションの「カスタムフィールドテンプレート」にチェックが入っているか確認してください。Wordpressの初期装備である「カスタムフィールド」は表示されると二重になり、ややこしいのでチェックをはずします。
4.カスタムフィールドの値を出力する
カスタムフィールドで入力された値は、各テンプレートファイルのループ内で、カスタムフィールドの値を呼び出すテンプレートタグpost_customを利用し、値を出力します。
if文で条件分岐:カスタムフィールドに値が入っていない場合は、if文の中身を非表示するよう記述
<?php if(post_custom('key')): ?>
<p class="key">
<?php echo esc_html(post_custom('key')); ?>
</p>
<?php endif; ?>
post_custom
カスタムフィールドの値を取得する関数です。出力の際は、echoを前置し、以下のように記述します。
<?php echo post_custom('key'); ?>
| 関数 post_custom | |
|---|---|
| 機能 | カスタムフィールドの値を取得する |
| 書式 | <?php post_custom('key');?> |
| 引数 | key:指定された項目名のカスタムフィールドの内容を出力 |
| 位置 | ループ内 |
esc_html
カスタムフィールドの出力に際しては、HTMLを入力した場合に画面に適用させないよう、関数esc_htmlを用いてエスケープさせます。
| 関数 esc_html | |
|---|---|
| 機能 | 指定された文字列のHTMLをエスケープ |
| 書式 | <?php esc_html('text');?> |
| 引数 | text:エスケープする文字列 |
例文
<?php while (have_posts()) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php if(has_post_thumbnail()) the_post_thumbnail(); ?>
<dl>
<?php if(post_custom('公演名')): ?>
<dt>公演名</dt>
<dd><?php echo esc_html(post_custom('公演名')); ?></dd>
<?php endif; ?>
<?php if(post_custom('サブタイトル')): ?>
<dt>サブタイトル</dt>
<dd><?php echo esc_html(post_custom('サブタイトル')); ?></dd>
<?php endif; ?>
<?php if(post_custom('会場')): ?>
<dt>会場</dt>
<dd><?php echo esc_html(post_custom('会場')); ?></dd>
<?php endif; ?>
</dl>
<?php endwhile; ?>
関連記事
-

-
【wordpressプラグイン】WP Multibyte Patch:日本語処理の問題点を補完する必須プラグイン
「WP Multibyte Patch」は、Wordpress日本語版をダウンロードした際に同梱され...
-

-
【wordpressプラグイン】Post Types Order:記事の表示順番を変更できる
wordpressプラグイン「Post Types Order」は、投稿ページとの記事とカスタム投稿...
-

-
【wordpressプラグイン】EWWW Image Optimizer:画像を自動的に圧縮する
wordpressのプラグインは入れれば入れるだけ、ダッシュボードが複雑になって、訳が分かんなくなる...
- PREV
- お七夜とお宮参り
- NEXT
- 初節句-桃の節句と端午の節句-