【wordpressプラグイン】EWWW Image Optimizer:画像を自動的に圧縮する
公開日: : 最終更新日:2016/03/24 プラグイン
wordpressのプラグインは入れれば入れるだけ、ダッシュボードが複雑になって、訳が分かんなくなるのであんまり入れたくない。
でも、画像が増えてくると、AdSenseでも「圧縮して~!!」と通知が出たりするので、どうしようか…と思っているところに「EWWW Image Optimizer」のプラグイン。
すでに入っちゃってる画像も圧縮してくれ、なおかつ今後アップロードする画像も自動的に圧縮してくれるので、これに頼ることに…。
「EWWW Image Optimizer」を追加する
「EWWW Image Optimizer」をアップロードします。
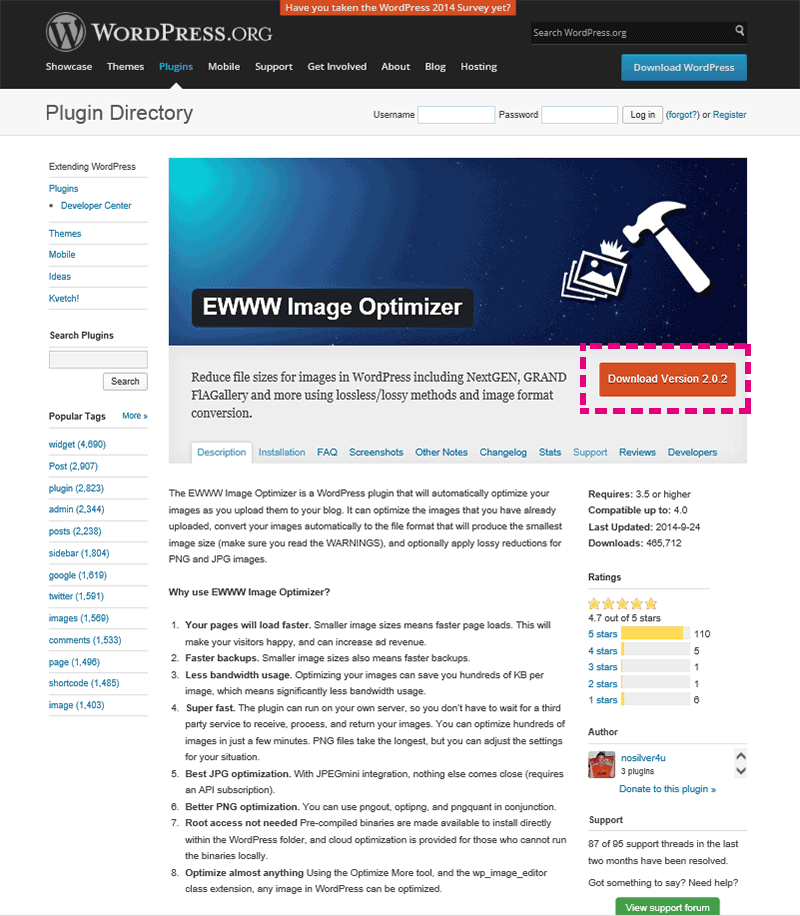
「Download Version ●.●.●」をクリックしてZIPファイルを、デスクトップなど分かりやすい場所に保存します。
その後、wordpressの
プラグイン > 新規追加
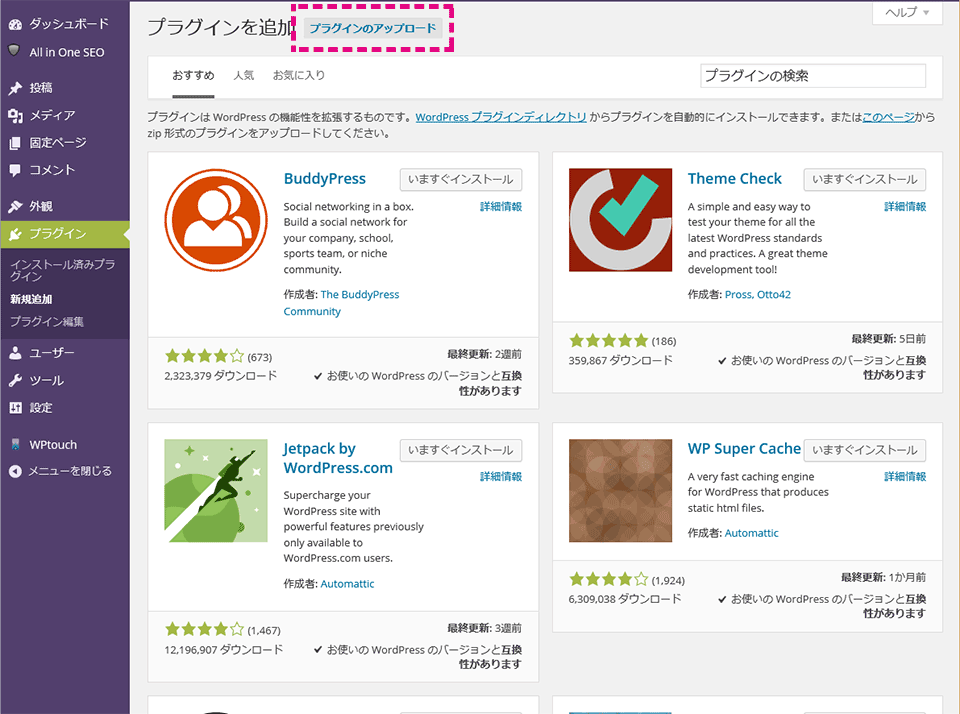
より「プラグインのアップロード」をクリックして、「参照」で先ほど保存したZIPファイルを選び、「いますぐインストール」をクリックしてアップロードします。
アップロード後、有効化します。
「EWWW Image Optimizer」をセッティングする
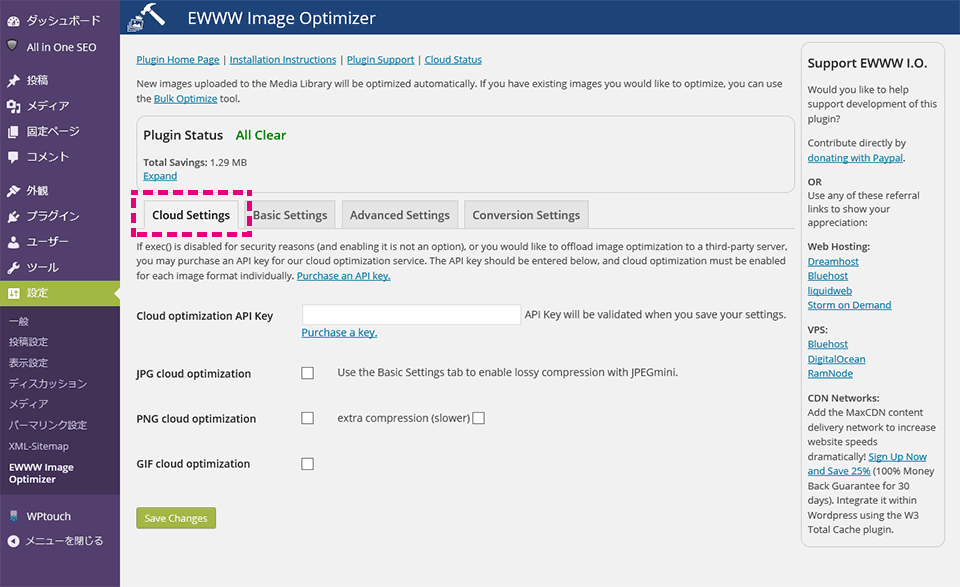
1.Cloud Settings(有償)
ここは有料オプションのサービスのため、特にいじる必要はありません。
セキュリティの関係上導入できないときや、プラグインが稼働する負荷をなくしたいときに、サーバー管理者向けのサービスが有償で提供されています。
クラウドを利用する場合の設定項目です。利用するときはAPIキーを購入して、入力します。
ほとんどの人が、必要ありません。
Cloud optimization API Key
購入したAPIキーを入力します。
購入するときは「Purchase a key.」をクリックして購入ページに進みます。
JPG cloud optimization
チェックすると、JPG形式のクラウドを最適化します。
JPEGminiと非可逆圧縮を有効にするには「Basic Settings」タブを使用します。
PNG cloud optimization
チェックすると、PNG形式のクラウドを最適化します。
GIF cloud optimization
チェックすると、GIF形式のクラウドを最適化します。
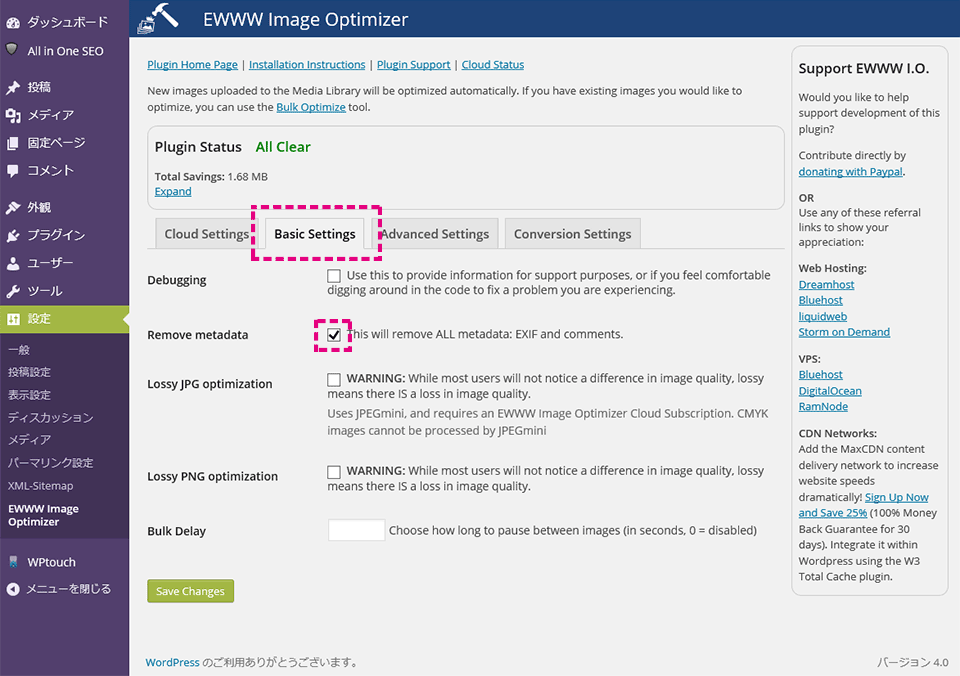
2.Basic Settings(基本設定)
ここでは「Remove metadata」のみチェックを入れます。
Debugging
チェックすると、デバッグモードを有効にします。サーバー管理者のための上級者向け設定。
Remove metadata
画像ファイル内に含まれている撮影時の情報(日時や位置情報など)やコメントなどのメタデータを全削除する場合は、チェックを入れます。
画像に位置情報などを含ませていると、炎上時やストーカーに探索される可能性あり危険ですので、チェックすることをおすすめします。
Lossy JPG optimization
チェックすると、JPG形式の画像を非可逆で最適化します。
元の画像が変換され、戻せませんのでご注意ください。
JPEGminiを使用し、EWWW Image Optimizer Cloudのサブスクリプションが必要です。
CMYK画像はJPEGminiで処理することができません。
Lossy PNG optimization
チェックすると、PNG形式の画像を非可逆で最適化します。
元の画像が変換され、戻せませんのでご注意ください。
Bulk Delay
画像の最適化後の停止時間を設定します。サーバー管理者のための上級者向け設定。
(大量の画像を一度に最適化するとサーバに負荷がかかるため、画像間で停止時間を設けます)
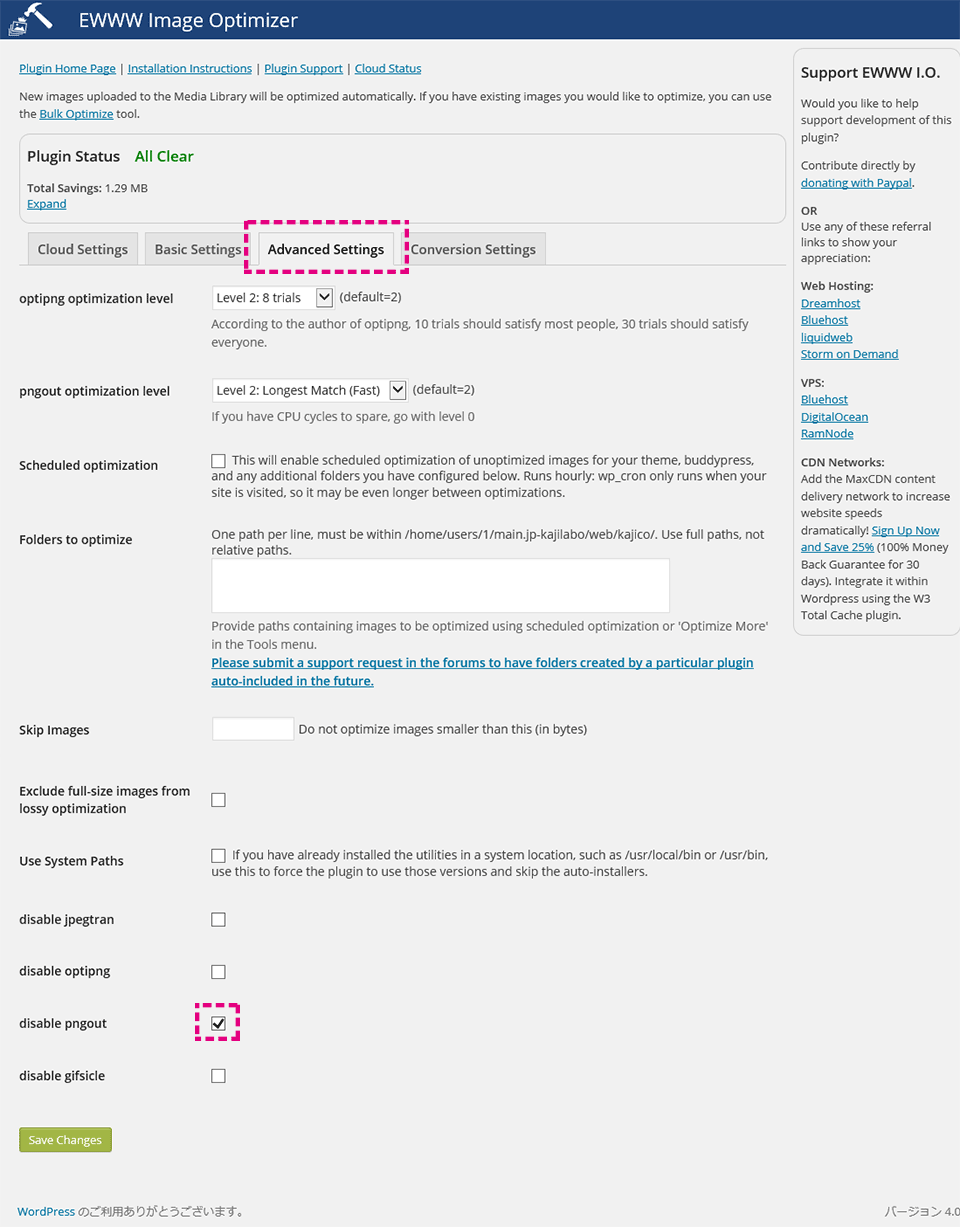
3.Advanced Settings(詳細設定)
ここの項目は、基本的にいじる必要はありません。
optipng optimization level
optipng の圧縮レベルを設定します。
レベルが高いほど圧縮率は高くなりますが、デフォルトの「level 2: 8 trials 」 で充分です。
pngout optimization level
pngout の圧縮レベルを設定します。
レベルが高いほど圧縮率は高くなりますがやりすぎると画質が落ちます。
下記の「disable pngout」で pngout を無効化するので設定は不要です。
Scheduled optimization
チェックすると、一定時間ごとに画像をスキャンして最適化します。
サーバー管理者のための上級者向け設定。
Folders to optimize
WordPressのフォルダ外を最適化する場合、その相対パス(絶対パスでなく)を記載します。
サーバー管理者のための上級者向け設定。
Skip Images
byte数を入力します。その値より小さい画像なら圧縮をしません。
Exclude full-size images from lossy optimization
チェックすると、フルサイズ(オリジナル)の画像の不可逆の最適化を除外します。
Use System Paths
利用するツールを別の場所にいれた場合にチェックを入れます。
(pngoutはデフォルトで入っていないため、別のシステムパスにインストールした場合などに利用します。)
サーバー管理者のための上級者向け設定。
disable jpegtran
チェックすると、jpg画像の最適化ツール「jpegtran」を無効にします。
jpg画像を圧縮するつもりがない人はチェックします。
disable optipng
チェックすると、png画像の最適化ツール「optipng」を無効にします。
png画像を圧縮するつもりがない人はチェックします。
disable pngout
チェックすると、pngの最適化ツール「pngout」を無効にします。
デフォルトではこの機能が入っていないためチェックが入っています。チェックをつけたままにします。
disable gifsicle
チェックすると、gif画像の最適化ツール「gifsicle」を無効にします。
gif画像を圧縮するつもりがない人はチェックします。
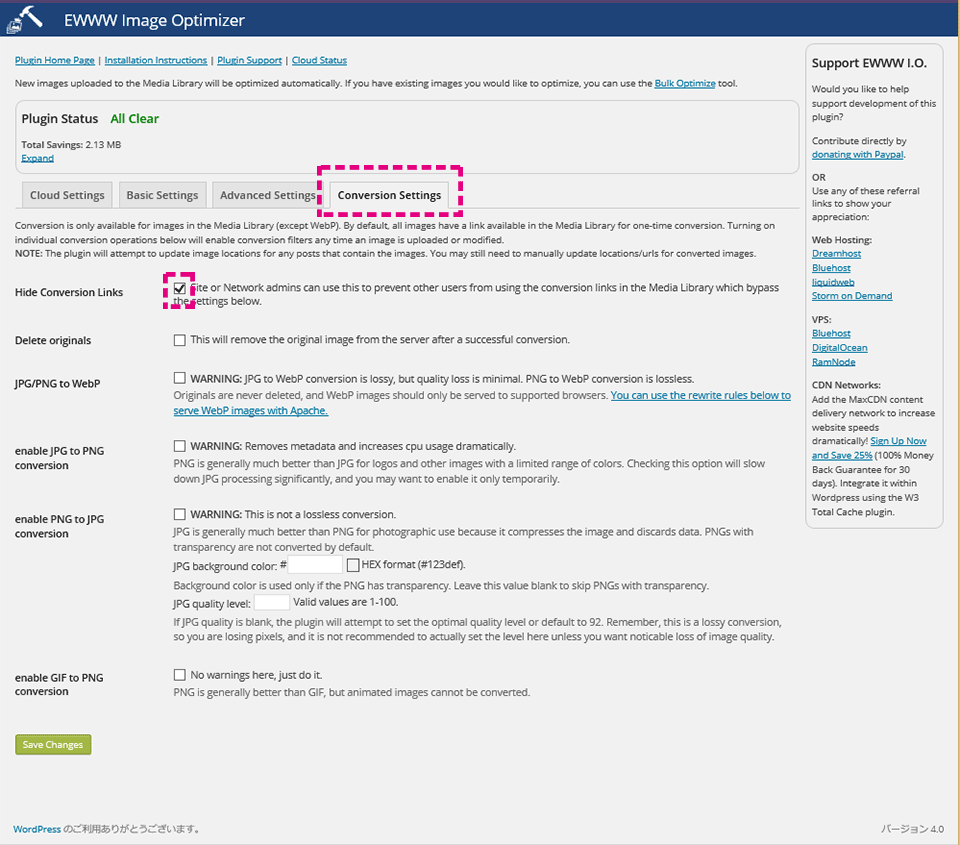
4.Conversion Settings(画像変換設定)
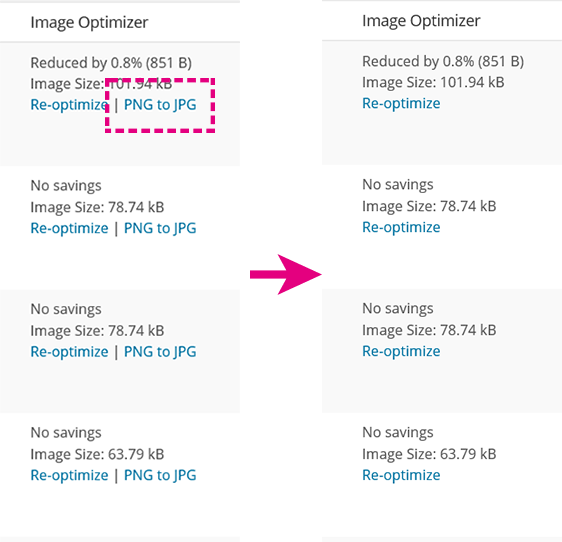
「Hide Conversion Links」にチェックを入れます。ここにチェックをいれると、
メディア > ライブラリ
の画面において「Image Optimizer」下の「PNG to JPG」ボタンを非表示にします。このボタンは使わないので非表示に設定します。
Hide Conversion Links
チェックを入れると、圧縮時に拡張子を変更することを防ぎます。圧縮による画像の劣化を抑えることができます。
「PNGからJPGへ変換」というような表示を非表示にします。ここにチェックを入れます。
ここにチェックを入れると、これ以下の設定は無効ですので、ここだけのチェックで大丈夫です。
Delete originals
元画像を削除する
enable JPG to PNG conversion
jpgからpngへの変換を行う
enable PNG to JPG conversion
pngからjpgへの変換を行う
enable GIF to PNG conversion
gifからpngに変換を行う
これで、新規でアップロードする画像を自動的に圧縮してくれます。
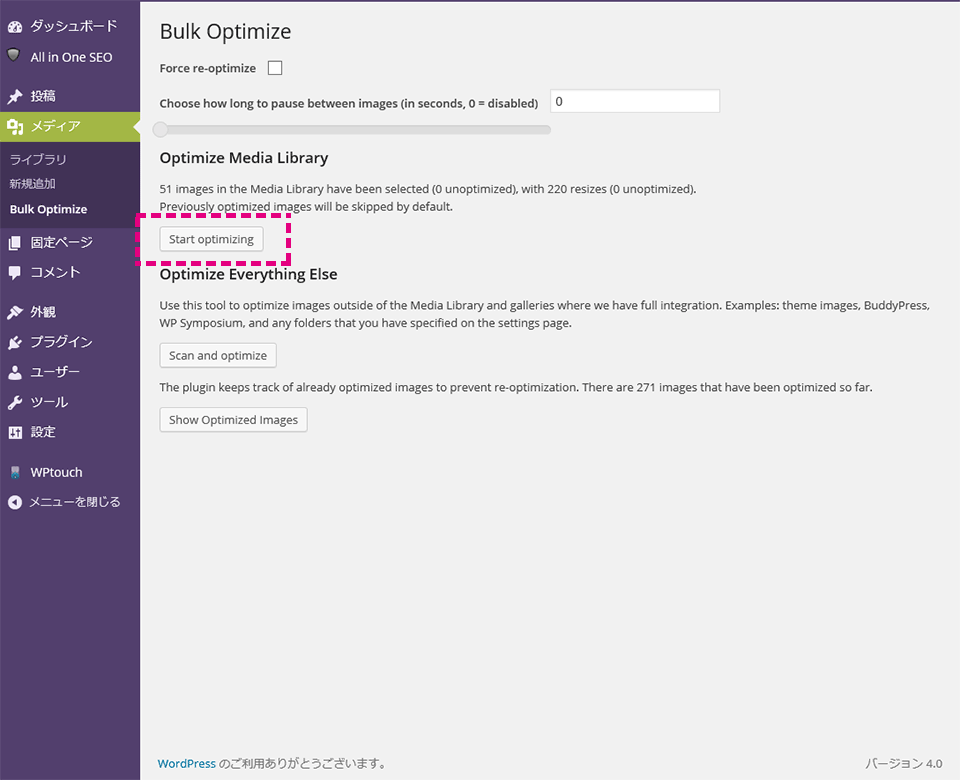
既存の画像を一括圧縮する
1.自身がアップした既存の画像を一括圧縮する
既存の画像ファイルを一括圧縮します。
メディア > Bulk Optimize
にて、「Optimize Media Library」欄の「Start optimizing」をクリックすると、一括処理がスタートします。
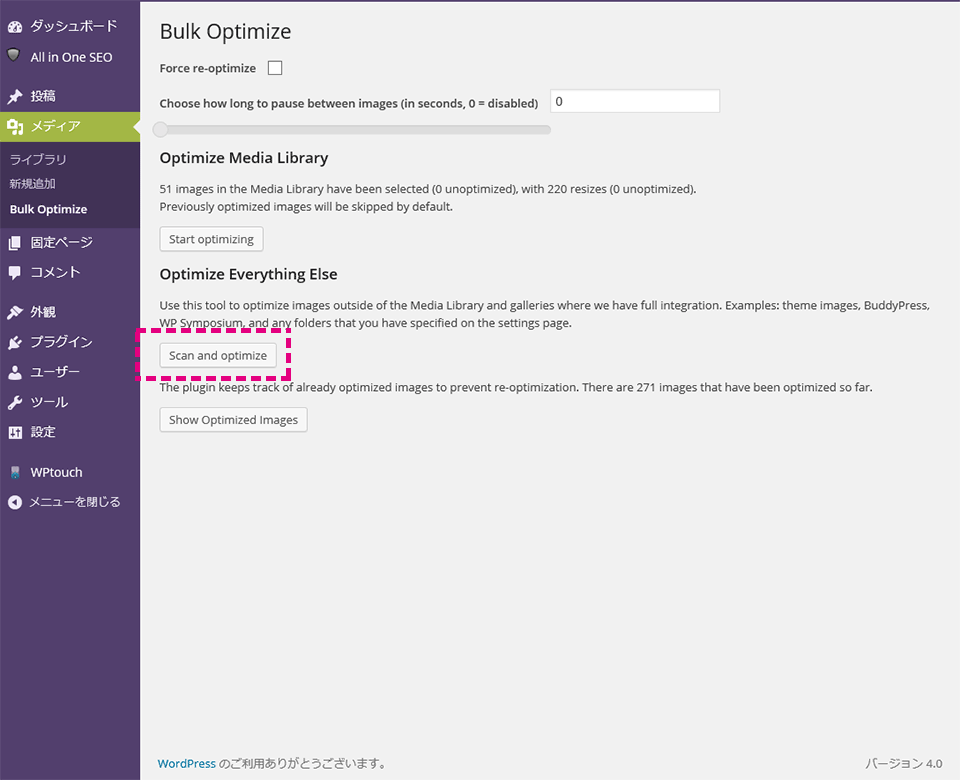
2.テーマ内で使用されている画像を圧縮する
WordPressテーマによっては、テーマ内に多数の画像を使用しているものがあります。
そのテーマ内で使われている画像を圧縮するときに使います。
メディア > Bulk Optimize
にて、「Optimize Everything Else」欄の「Scan and optimize」をクリックすると、処理がスタートします。
関連記事
-

-
【wordpressプラグイン】WP Multibyte Patch:日本語処理の問題点を補完する必須プラグイン
「WP Multibyte Patch」は、Wordpress日本語版をダウンロードした際に同梱され...
-

-
【wordpressプラグイン】Post Types Order:記事の表示順番を変更できる
wordpressプラグイン「Post Types Order」は、投稿ページとの記事とカスタム投稿...
-

-
【wordpressプラグイン】Custom Field Template:カスタムフィールドをより使いやすくする
Wordpressには、「カスタムフィールド」という機能が標準で実装されています。投稿や固定ページで...
- PREV
- 著作権表示に関する記述
- NEXT
- 「SyntaxHighlighter」のカスタマイズ