「Stinger3」の追従型SNSボックスを消す方法
公開日: : 最終更新日:2016/03/24 テーマ
「stinger3」、基本構造はとてもきれいで扱いやすいんですが、ときどきいらないものもちらほら。
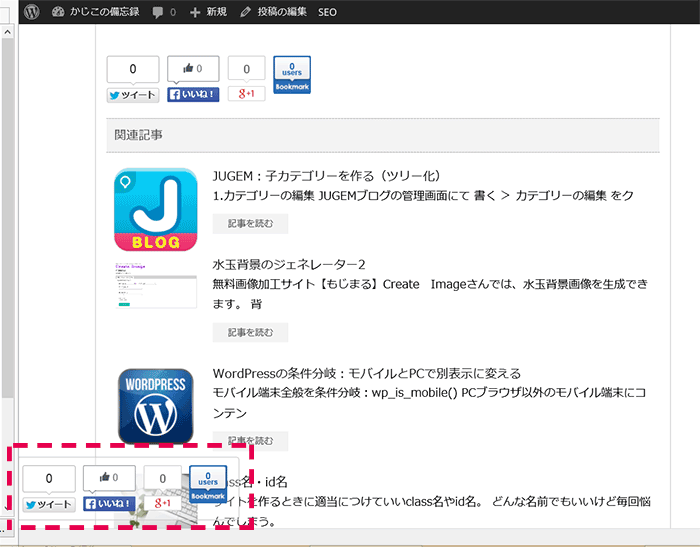
その代表が追従型のSNSボックス。これ↓

下の記事が隠れちゃって読みづらいなぁと思うときもあるし、どこまでもどこまでも押してとばかりについてくる。いやらしい…。
投稿ページの記事下にも固定のSNSボタンがちゃんとあるし、これいらないんじゃない?
ってなことで消すことに。
1.ソースを念のためコピーしておく
これ一応しておいてください。あちゃ~…っての防ぎます。メモ帳でもいいんでソースをコピー&ペーストしておいてください。
2.ソースの削除
wordpressの管理画面に入り、
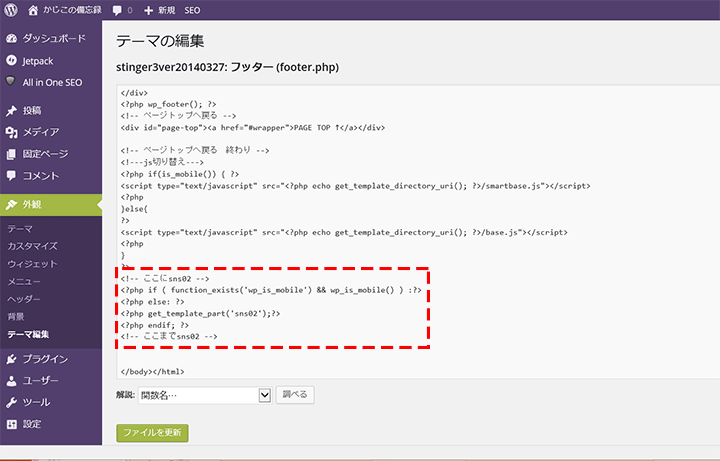
「外観」 > 「テーマ編集」 > 「フッター(footer.php)」
<!-- ここにsns02 -->
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
<?php get_template_part('sns02');?>
<?php endif; ?>
<!-- ここまでsns02 -->
この部分がいらない。
ごっそり削除しちゃいましょう。

こんな感じ。あら、すっきり。
3.ついでにcssも…
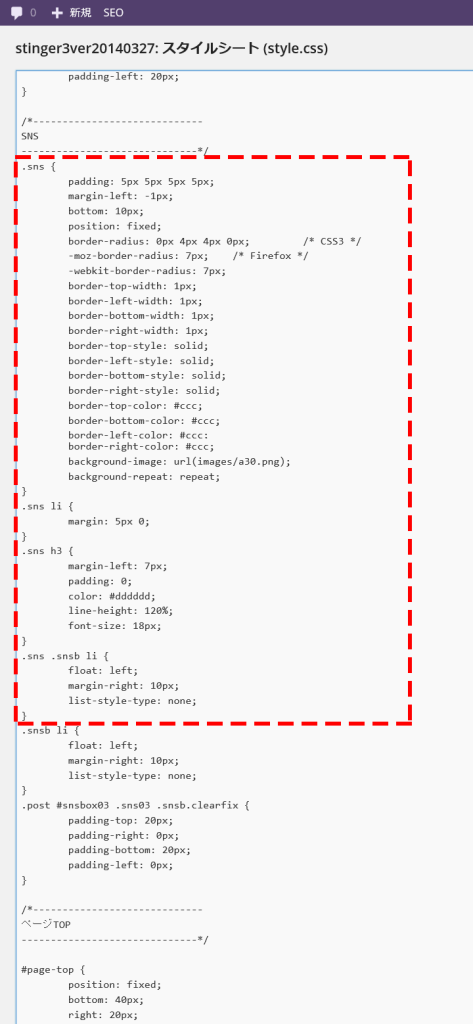
ソースを消したのでそれに付随しているcssコードもいらなくなったので、消しちゃいました。

ここ、ここ。この赤い点線で囲った部分がまさにいらない。
削除。
.sns {
padding: 5px 5px 5px 5px;
margin-left: -1px;
bottom: 10px;
position: fixed;
border-radius: 0px 4px 4px 0px; /* CSS3 */
-moz-border-radius: 7px; /* Firefox */
-webkit-border-radius: 7px;
border-top-width: 1px;
border-left-width: 1px;
border-bottom-width: 1px;
border-right-width: 1px;
border-top-style: solid;
border-left-style: solid;
border-bottom-style: solid;
border-right-style: solid;
border-top-color: #ccc;
border-bottom-color: #ccc;
border-left-color: #ccc;
border-right-color: #ccc;
background-image: url(images/a30.png);
background-repeat: repeat;
}
.sns li {
margin: 5px 0;
}
.sns h3 {
margin-left: 7px;
padding: 0;
color: #dddddd;
line-height: 120%;
font-size: 18px;
}
.sns .snsb li {
float: left;
margin-right: 10px;
list-style-type: none;
}
これを削除して、すっきり。
4.結果
関連記事
記事はありませんでした
- PREV
- 点眼薬の基本
- NEXT
- かわいい背景素材のサイト